Cut & Paste HTML5 Mouseover/ Click sound effect |
- Html Play Audio On Image Click Button
- Html Play Audio On Image Click Test
- Html Play Audio On Image Click
The audio tag used in HTML is relatively new. It hasn't been around forever. In fact, prior to this tag created with HTML5, HTML could not be used to play audio. Instead, an audio player would have to be used. Now, with HTML5, with the audio tag, audio files can be played with HTML. The browsers that support the rendering of the HTML5 audio tag. Simple HTML5 video tag/player generator With the introduction of the video tag in HTML5 you can easily add a video player to your website and play about any video file you want. There are a few attributes that you can set to customize the player behavior and you have a pretty good browser support too.
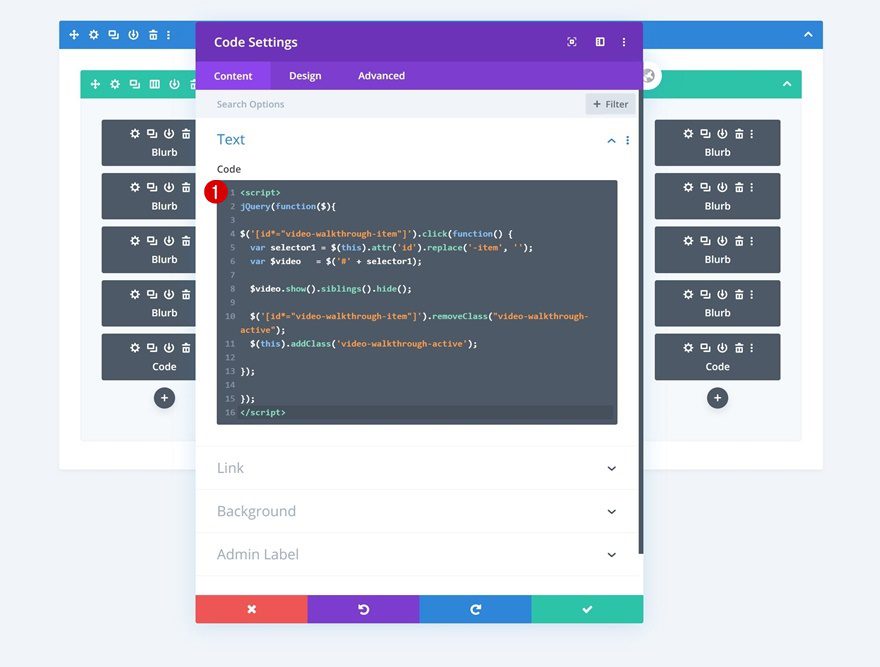
With the CSS you can style the songPlay div anyway you like. For example, you can define a background color, image, etc. With the HTML, all you have to do is define the “songPlay” div and then define the onclick action handler to call the play function and pass the id of the audio tag. The pause button has a very simple function. Before we can start tracking the progress of the audio, we should modify our HTML. Instead of just having a play button, we will create an audio player. We will nest the button, a timeline, and a playhead inside of a div whose id will be audioplayer. Here is the HTML and CSS. You should also add the float:left property to the play button. Play a sound on image click in html. Ask Question Asked 5 years, 4 months ago. And want to play a sound on clicking an image. If user clicks on A(image) then.
Description: This script uses HTML5's new audio element to allow you to easily add sound effects to any action on the page, such as when the user clicks or rolls over a link. The script works in all browsers that support HTML5, which currently are IE9+, FF3.5+, Chrome/Safari 3+, and Opera 10.5+. And since it uses HTML5 to play the audio, the entire process is completely native and highly optimized in browsers that support it. Never worry about whether the user has the proper plugin installed again!
Examples:
Moveover any of the links below to hear a sound effect:

Click on the following links to hear a sound effect:
Directions:
Step 1: Add the followingto the <head> section of your page:
It The above code references the following sample sound files, which you can download below:
- whistle.ogg, whistle.mp3
- click.ogg, click.mp3
Different browsers support different file formats, so it's important to specify multiple versions of the same audio file to cover your bases. For example, Firefox/Chrome/Opera supports the .ogg format while IE9+/Safari supports the mp3 format instead. More information on this below.

Html Play Audio On Image Click Button
Step 2: Add the below sample HTML to your site, which demonstrates adding a sound effect to two groups of links, one group when the mouse rolls over the links, and the other, onclick:
And that's it for installation at least!

More information
To initialize a sound effect for use on your page, at the end of the code of Step 1, call the function createsoundbite():
var uniquevar=createsoundbite('soundfile1', 'fallbacksound', 'fallbacksound2', etc)
Enter a list of sound files that the script should try and play, in that order, depending on what file type the browser supports. uniquevar should be an arbitrary but unique variable name for each new sound effect you define.
The following chart shows which file types the different major browsers support:
| Browser | Supports |
|---|---|
| Firefox 3.5+ | Supports .ogg, .wav |
| IE9+ | Supports .mp3 |
| Chrome 6+ | Supports .ogg, .mp3, .mp4 |
| Safari 5+ | Supports .mp3, .mp4, .wav |
| Opera 10.5+ | Supports .ogg, .wav |
In other words, by specifying both a '.ogg' and '.mp3' file inside function createsoundbite(), you should have covered all the major browsers. To convert one audio format to another, you can use an online audio converter such as this one. For more free 'click' related sound clips, check out this site.
Html Play Audio On Image Click Test
Once you've initialized a sound, call the function playclip() to actually play the sound, such as when the mouse rolls over a link:
Html Play Audio On Image Click
<a href='#' onMouseover='uniquevar.playclip()'>Mouse over me!</a>